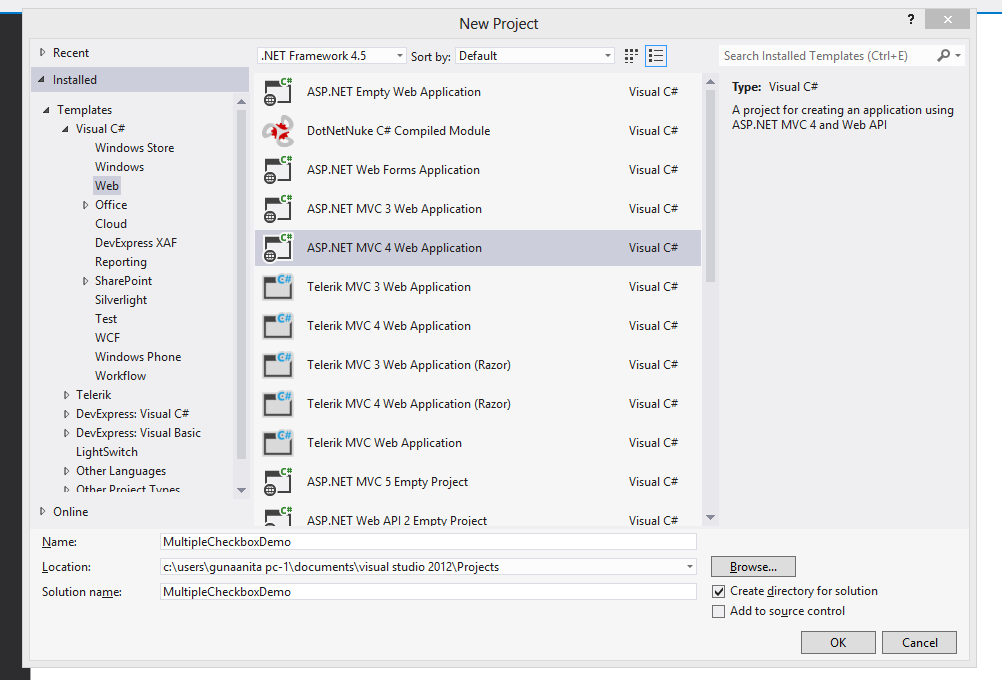
Create a new project named MultipleCheckboxDemo.

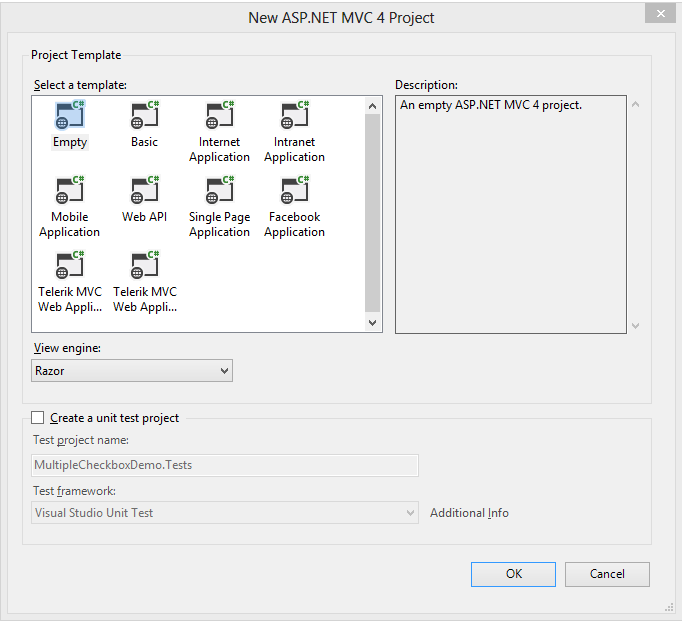
Select Empty from the Project Template :

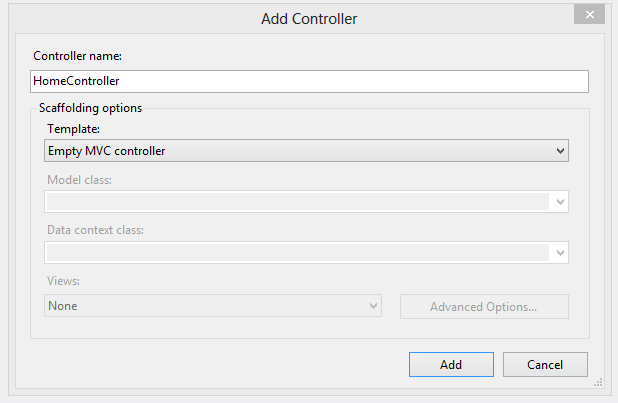
Create a new empty controller named Home.

Replace the Homecontroller code with the below code :
using System.Web.Mvc; namespace MultipleCheckboxDemo.Controllers { public class HomeController : Controller { [HttpGet] public ActionResult Create() { return View(); } [HttpPost] public ActionResult Create(int[] departments) { return View(); } } }Create an empty View for Create action and add below markup :
<form action="/Home/Create" method="post">
<br>
<table>
<br>
<tr>
<br>
<td>Department 1</td>
<td>
<input type="checkbox" name="departments" value="1" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 2</td>
<td>
<input type="checkbox" name="departments" value="2" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 3</td>
<td>
<input type="checkbox" name="departments" value="3" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 4</td>
<td>
<input type="checkbox" name="departments" value="4" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 5</td>
<td>
<input type="checkbox" name="departments" value="5" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 6</td>
<td>
<input type="checkbox" name="departments" value="6" /></td>
<br>
</tr>
<br>
<tr>
<br>
<td>Department 7</td>
<td>
<input type="checkbox" name="departments" value="7" /></td>
<br>
</tr>
<br>
</table>
<br>
<input type="submit" name="submit" value="submit" /><br>
</form>
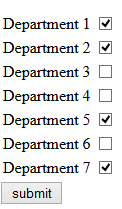
Insert a break point on Create Post Action, Debug the code and select some departments as below :

Click Submit.
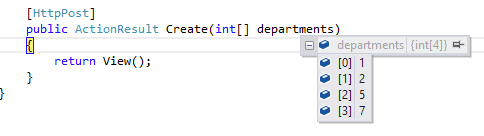
Now you have the selected departments id in departments argument.

comments powered by
Disqus